Programação para iniciantes
Introdução
Este site foi criado para ensinar programação.
Você não precisa ter nenhum conhecimento prévio.
Vamos desvendar os principais conceitos por trás desta
área de forma gradual e divertida.
Ao longo do curso você aprenderá a desenhar figuras
na tela, criar animações e até desenvolver
jogos simples que poderá jogar em seu navegador! 🕹
Mas antes, você precisa entender alguns fundamentos. Então, vai encarar este desafio??
O que é um programa de computador?
Um programa nada mais é do que um texto que segue determinadas regras. O computador irá processar essas instruções e executá-las.
A pessoa que escreve este tipo de texto é chamada de Pessoa Desenvolvedora ou Programadora. E o tipo de texto que esta pessoa escreve, que será lido pelo computador, recebe um nome especial: Código de Programação (normalmente chamado apenas de código ou código fonte). Neste curso, vou me referir a este tipo de texto como código.
O conjunto de regras de como o programa deve ser escrito é definido por uma Linguagem de Programação. Ao longo da evolução da computação diversas linguagens de programação foram criadas. Neste curso vamos utilizar uma linguagem chamada Elm.
No início de cada aula introduzo um novo tema
e em seguida proponho alguns desafios.
É muito importante que você faça os desafios!
É a parte mais importante (e divertida) de toda
aula.
Alguns desafios são fáceis, outros mais
difíceis. É normal ter um pouco de dificuldade e faz parte
do aprendizado. Explore, experimente e não tenha
medo de errar. O máximo que pode acontecer é
aparecer uma mensagem de erro. 😆
Mas afinal, como é escrito um código?
Abaixo temos nosso primeiro exemplo, o famoso "Olá Mundo!", que apenas exibe um texto na tela.
import Html exposing (text)
main =
text "Olá Mundo!"
Mas como fazemos para executar este código?
Neste curso, você fará isso através do navegador! 😄
Abra uma nova aba e acesse o seguinte site:
https://elm-lang.org/try. Guarde este endereço, pois você o usará ao longo de todo este curso.
Em seguida, copie todo o código acima e cole na parte da esquerda do site.
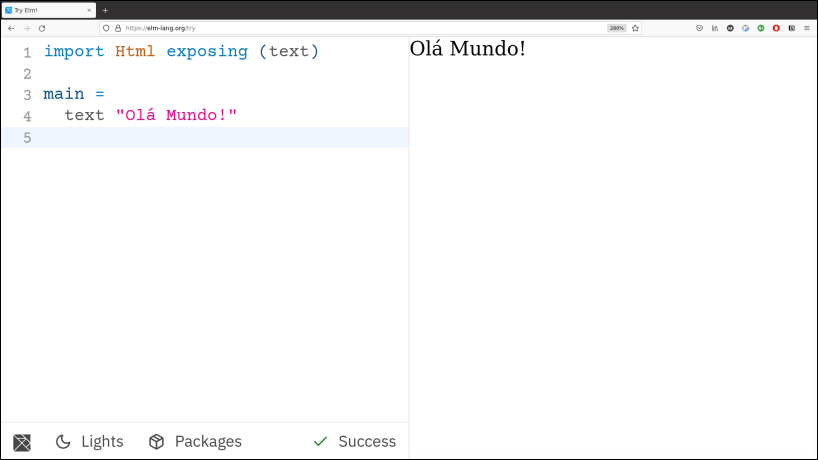
Pressione Rebuild (Refazer em inglês) na parte inferior no centro da tela e você deve ver o resultado da execução na direita de sua tela, conforme imagem abaixo:

Parabéns! Você acaba de criar seu primeiro programa na linguagem de programação Elm! 🎉
E agora?
Nas próximas aulas vou te mostrar como desenhar figuras na tela
e explicar vários fundamentos da programação.
Você aprenderá o que são funções, parâmetros e muito mais!
Agora siga para a Aula 2 e bons estudos.